
Time
September 2021 (3 weeks)
Type
Food Service App
AR Design
Tool
Figma and A-Frame
Problem
Despite the transition to a tablet-based menu, users continue to face challenges navigating the ordering system, experiencing confusion and inefficiencies in the process
Opportunity
Enhancing the dining experience with AR technology, offering interactive visualizations and detailed insights to help users better understand their chosen dishes
Design Solution
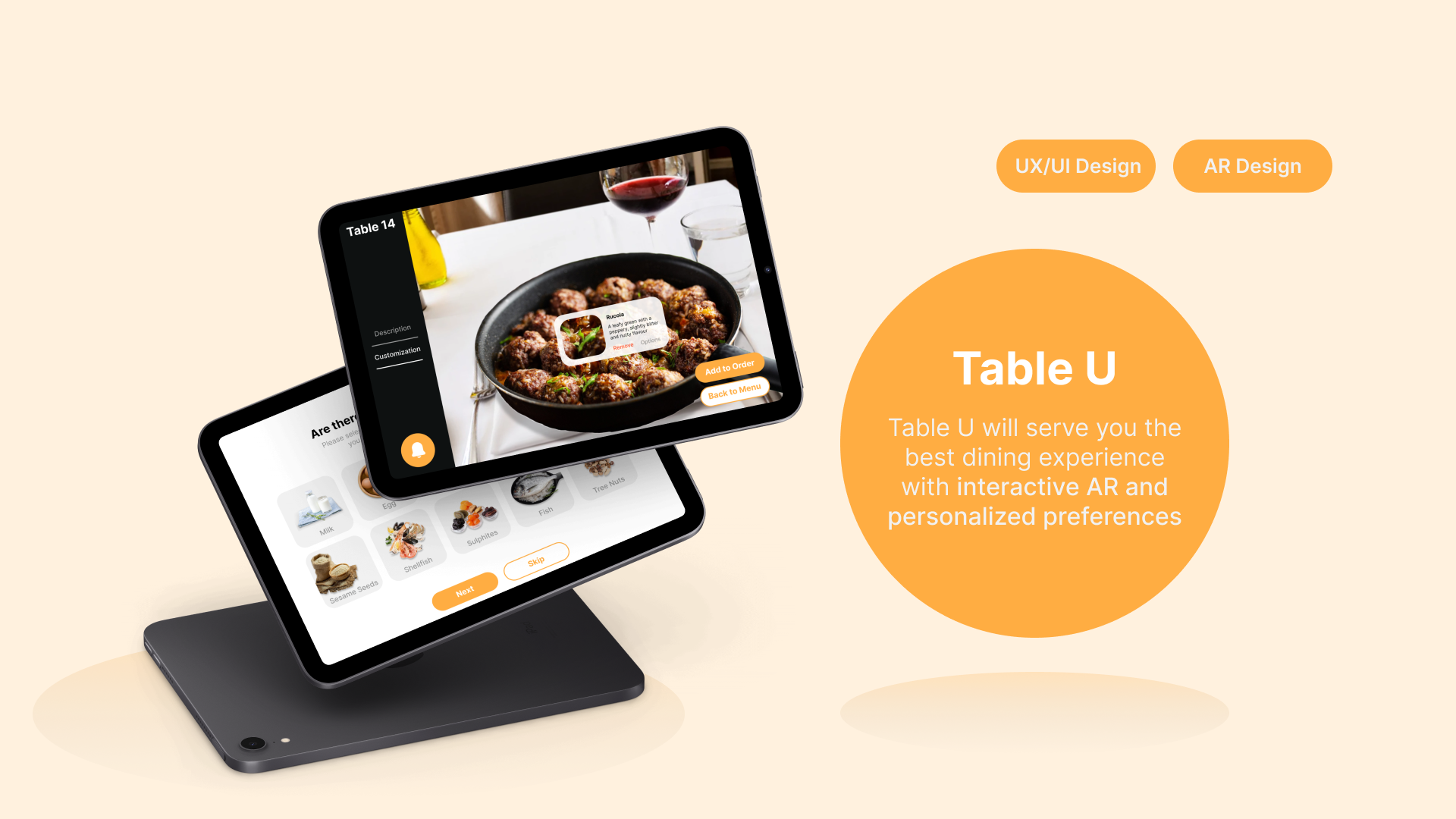
Table U
Table U is a AR incorporated food service app that helps users in ordering in a restaurant without doubtness on their own order.
This app supports customization, AR dish to learn the ingredients and add more details on what the user will get once it is ordered.
Key Feature 1Preference selection
Select your preferred language, dietary preferences, and any allergens you may have.
Key Feature 2Preference Indicator
Receive indications based on your preferences before placing your order, making the process easier.
Key Feature 3Interact and Customize
Engage with the AR view of dish to explore detailed information and personalize it to your preferences
Background Research
Despite the transition from physical to digital menus, many people still experienced significant discomfort during their dining experience.
Vague Description
Absence of Images
Language Barriers
Allergy/Dietary Concerns
Discomfort in Physical Menu
Through this activity, I identified overlapping issues with the background research and pinpointed key focus areas that will be crucial for this project.
Pain Points 👉 Solutions
Discomfort in Digital Menu
I learned that I should refine the descriptions and add more details, but would users really prefer lengthy text blocks? What if we made it interactive with AR instead?
This would allow users to explore the dishes in detail and see exactly what’s included in each one.
✨Focus
Preference Selection
AR Detail Menu Page
AR Customization
Information Architecture
To address the key challenges identified, I developed a comprehensive Information Architecture that organizes and structures the content and features in a way that enhances user navigation and accessibility, ensuring a smoother and more intuitive experience.
Lack of Personalization
Over-Reliance on Visuals
Complex Navigation
Limited Accessibility
Tablet Menu Service Blueprint
Exploration with A-Frame
I utilized A-Frame to experiment with the AR design, exploring how it would appear on a tablet. After testing this prototype, I decided to keep the dish as an AR element, while designing the remaining buttons as part of the interface.
Final Prototype with Figma










